
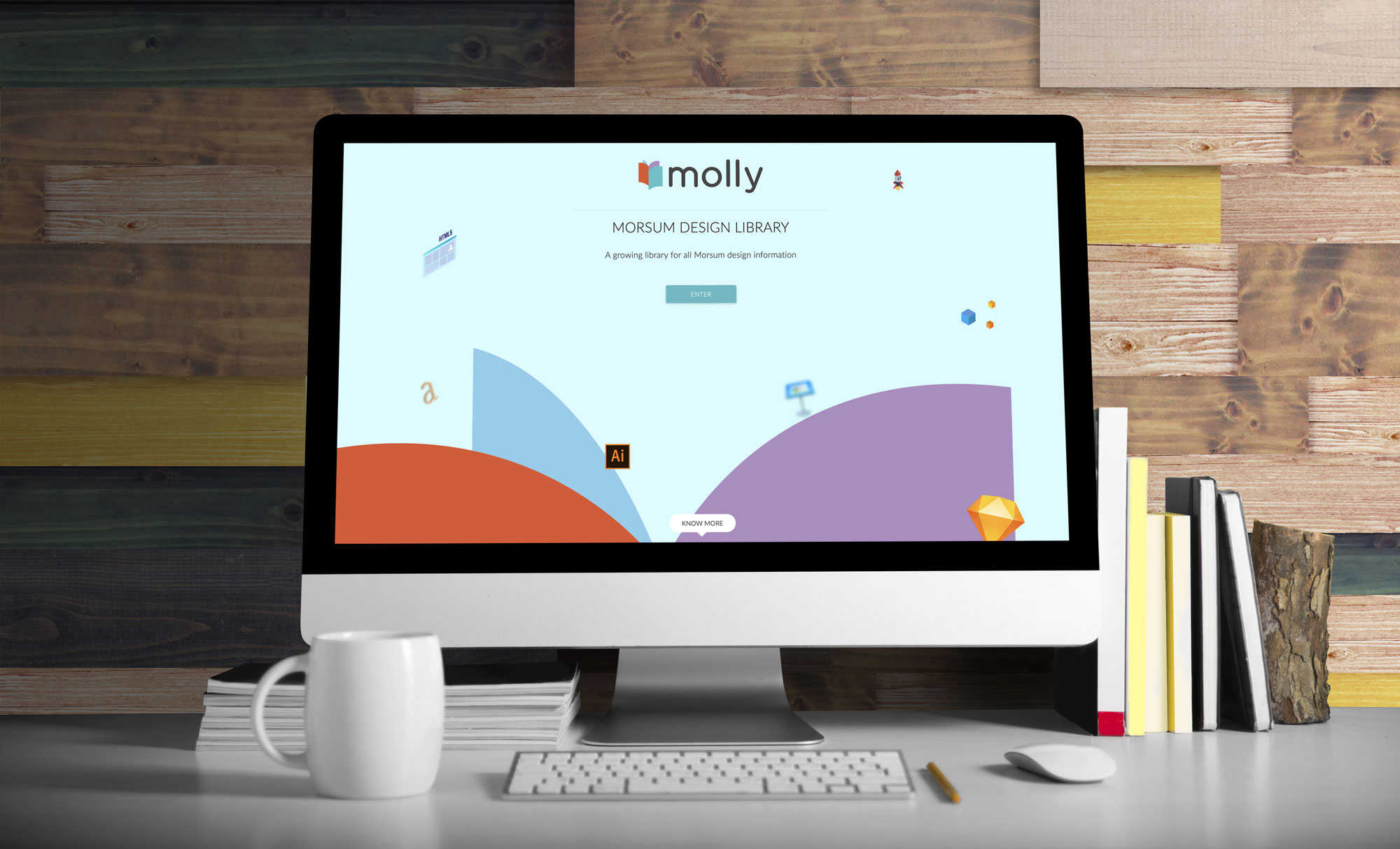
While working as a Lead UI/UX Designer at Morsum, the assets library and the information documentation grew bigger with several products that passed through several development phases, I found the need to create a design library to accommodate all this information, so I called it Molly, a short name for Morsum design library.
Molly works as an internal tool (no public access), opened to anyone in the company needing to access or download information related to Design. It hosts the following information:
My contribution to this project was:
One project only can produce hundreds of files. Now imagine more than a dozen projects over two years of Design iterations.
Today companies have available several solutions for their Design libraries / Design systems, however the solution we wanted was more like a library / Digital asset management solution, a place where we could have code snippets, colors, etc, but also downloadable files like Logos in several versions, presentation templates, guidelines, etc. We also wanted something that we could host internally without a paid subscription, and this was the main challenge, because of the amount of work involved. This should be a low budget project.
The design assets library and documentation grew bigger with several products that passed through several development phases. The information was scattered in different platforms, like Google Drive, Confluence, Jira, Invision, Slack…. We came to a point that it was hard to keep track.
We needed a in House created Library/Digital asset management, accessed privately within the company, to store our design information, like code snippets, colors, etc, but also downloadable files like Logos in several versions, presentation templates, guidelines, etc.
The main objective was something light and very clean where the information needed could be easily found.

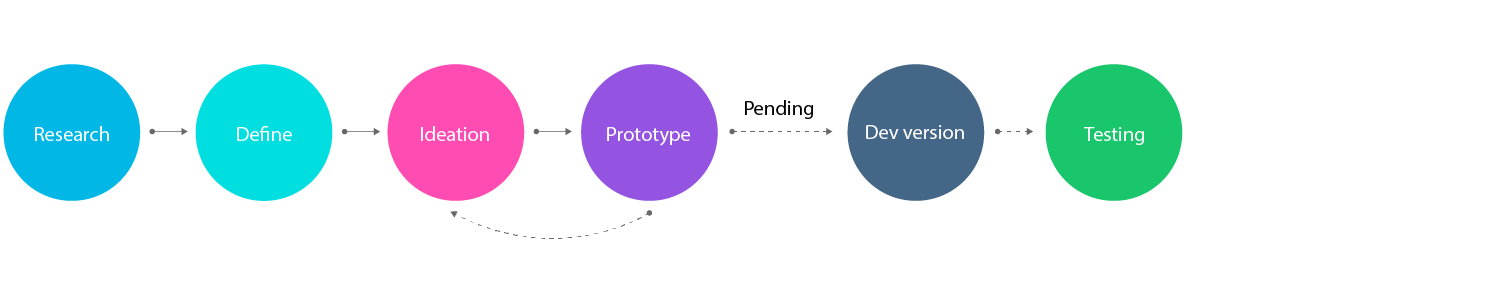
Several design library tools, design systems and a couple of digital asset management platforms were visited to dive deeper on how it works and what is needed. Since this was an internal tool with a low budget allocated, the research wasn’t extended to a broader audience by gathering data from users and other stakeholders.




During this stage, the facts from research brought light to the requirements of our Design system / DAM solution. The final solution should make possible to store:
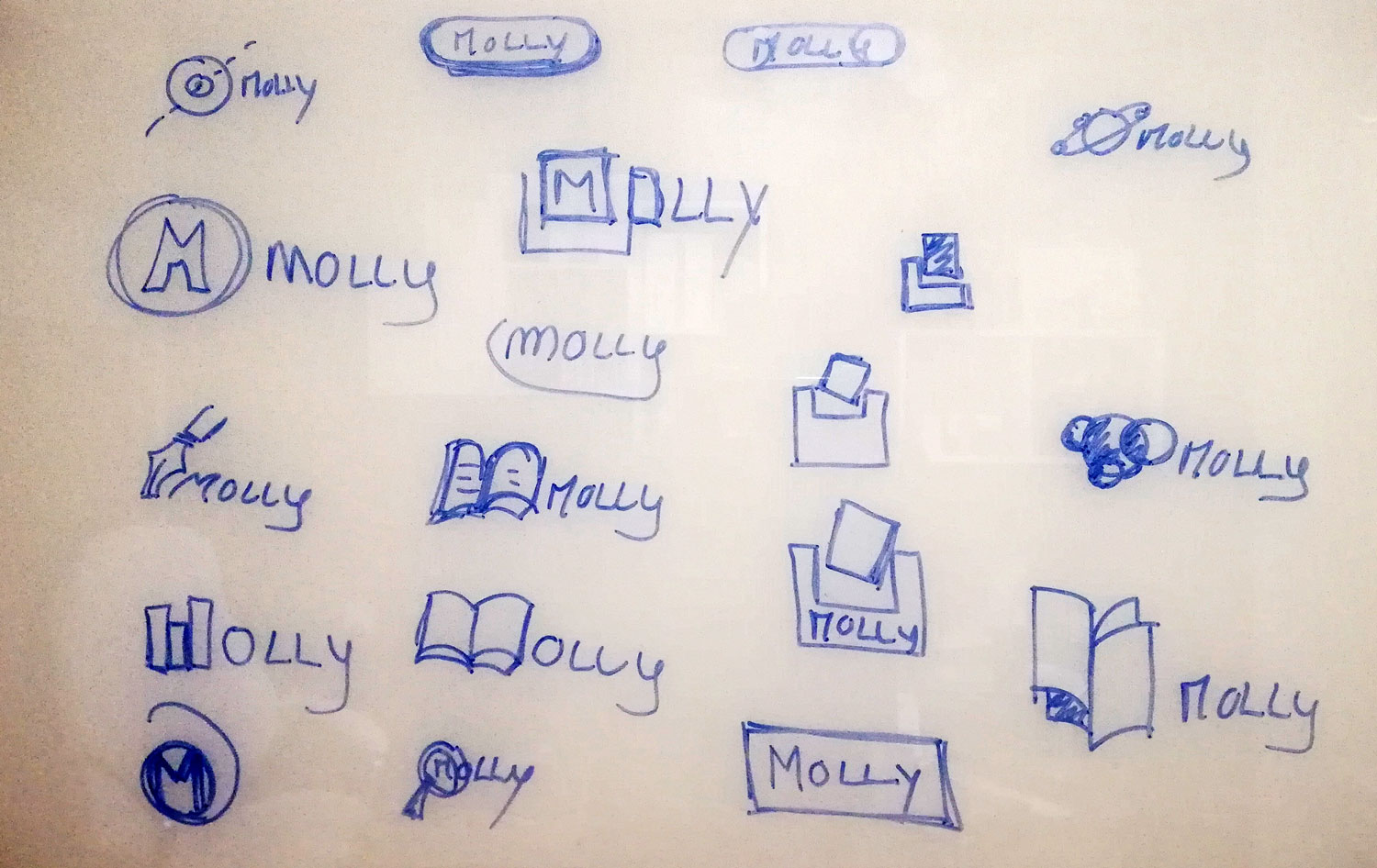
Using the information from previous stages, a quick ideation process took place. This ideation process also involved the library brand. Several sketches were created and together with the team, and after some iterations, final sketches were selected to high fidelity.



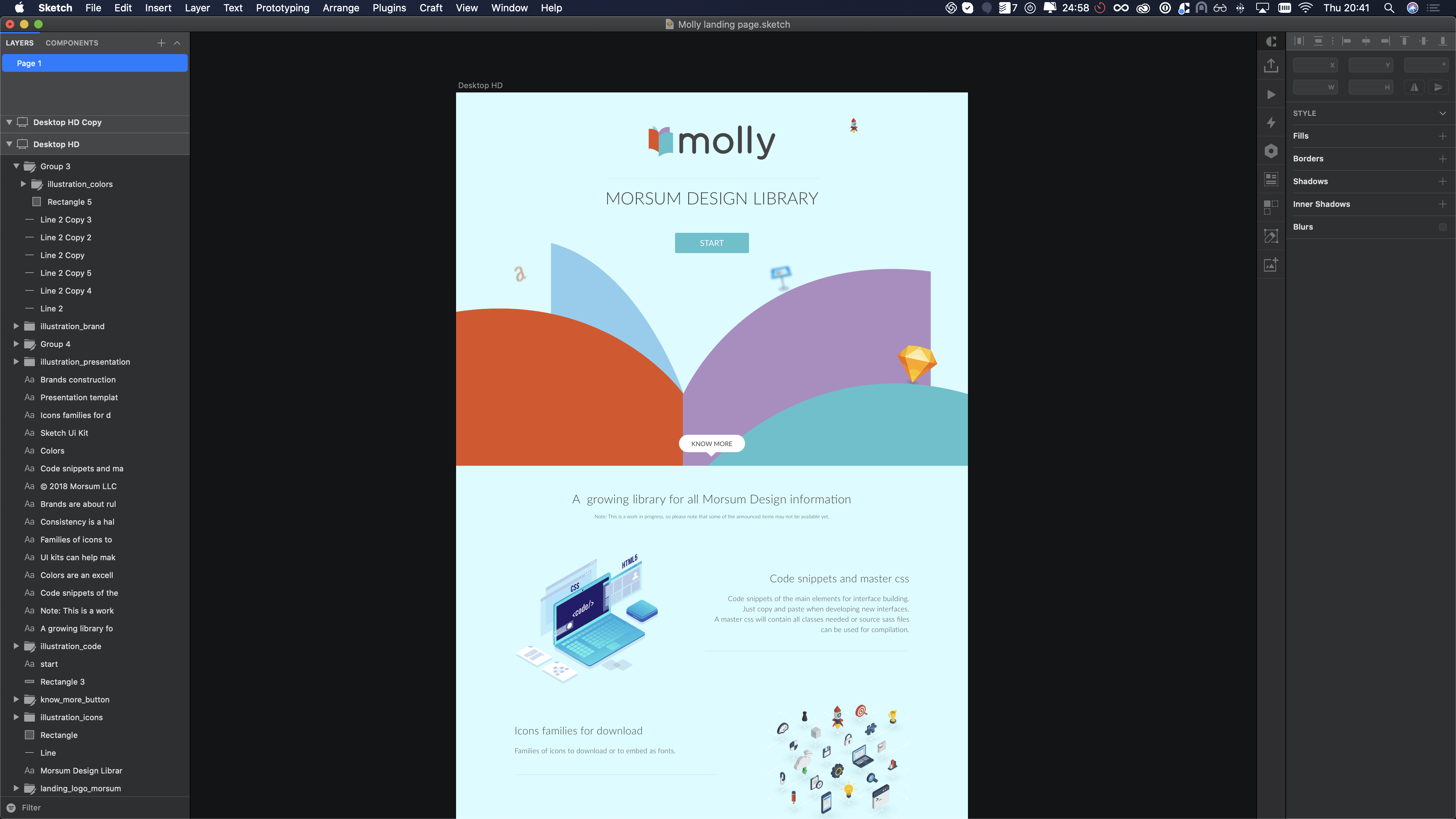
To complete the prototype, an high fidelity mockup was created using Sketch.


The prototype was then coded using Sublime Text HTML and SASS.

A paralax effect was applied using prism.js
The project still has some missing pieces and is still pending implementation, but the overall result of the achieved prototype was very positive.