![]()
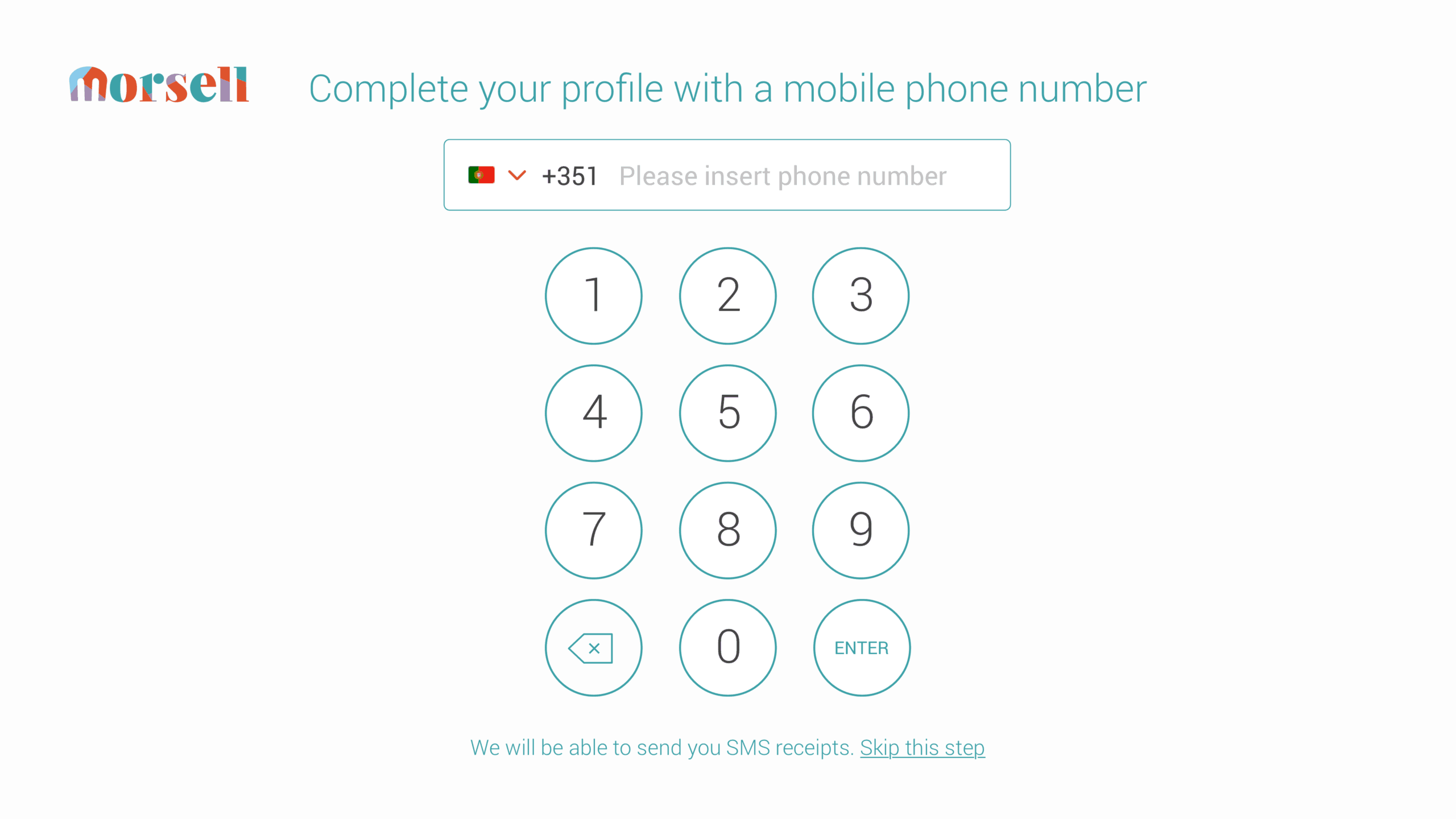
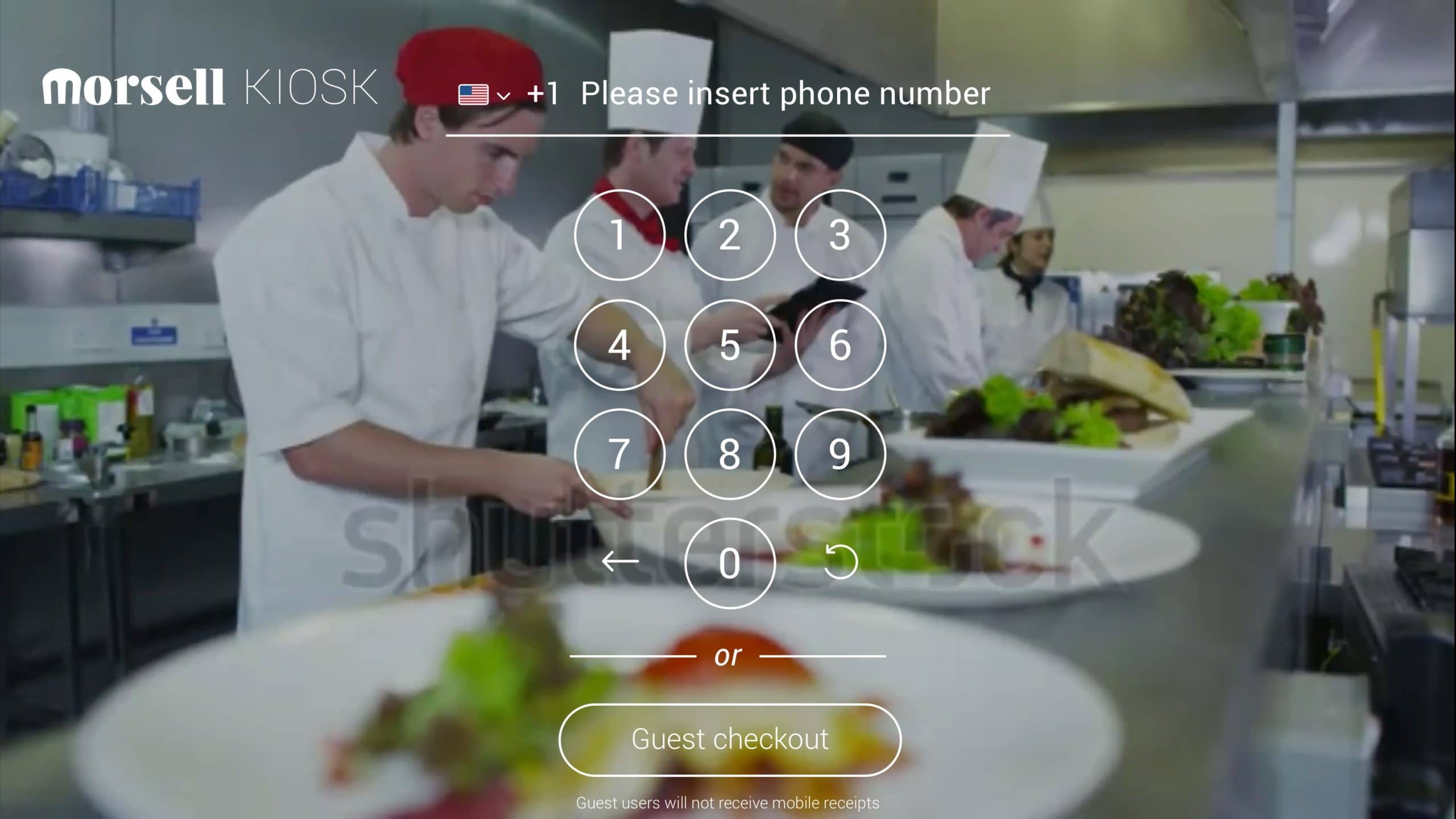
Move the slider left and right to compare old vs new version.


On the new login, a video runs behind the keypad. This video shows some food preparation stages and some detailed food items that can be found as part of the menu. The videos that play on the background were carefully chosen and darkened to ensure contrast but tests are recommended to check the hypothesis that the playing video makes it hard to distinguish the numbers and text on the UI. If this hypothesis is not rejected additional iteration is needed.


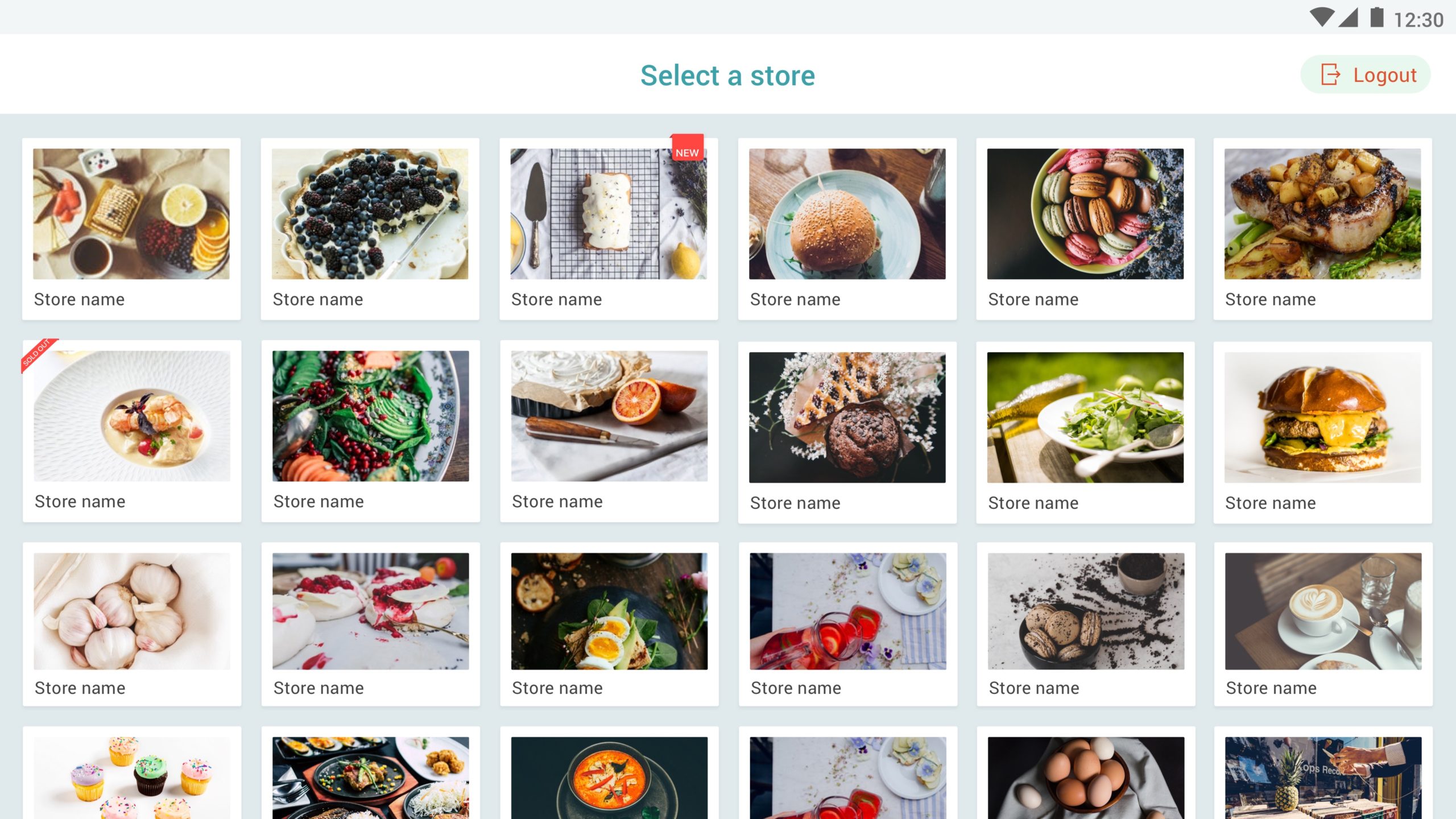
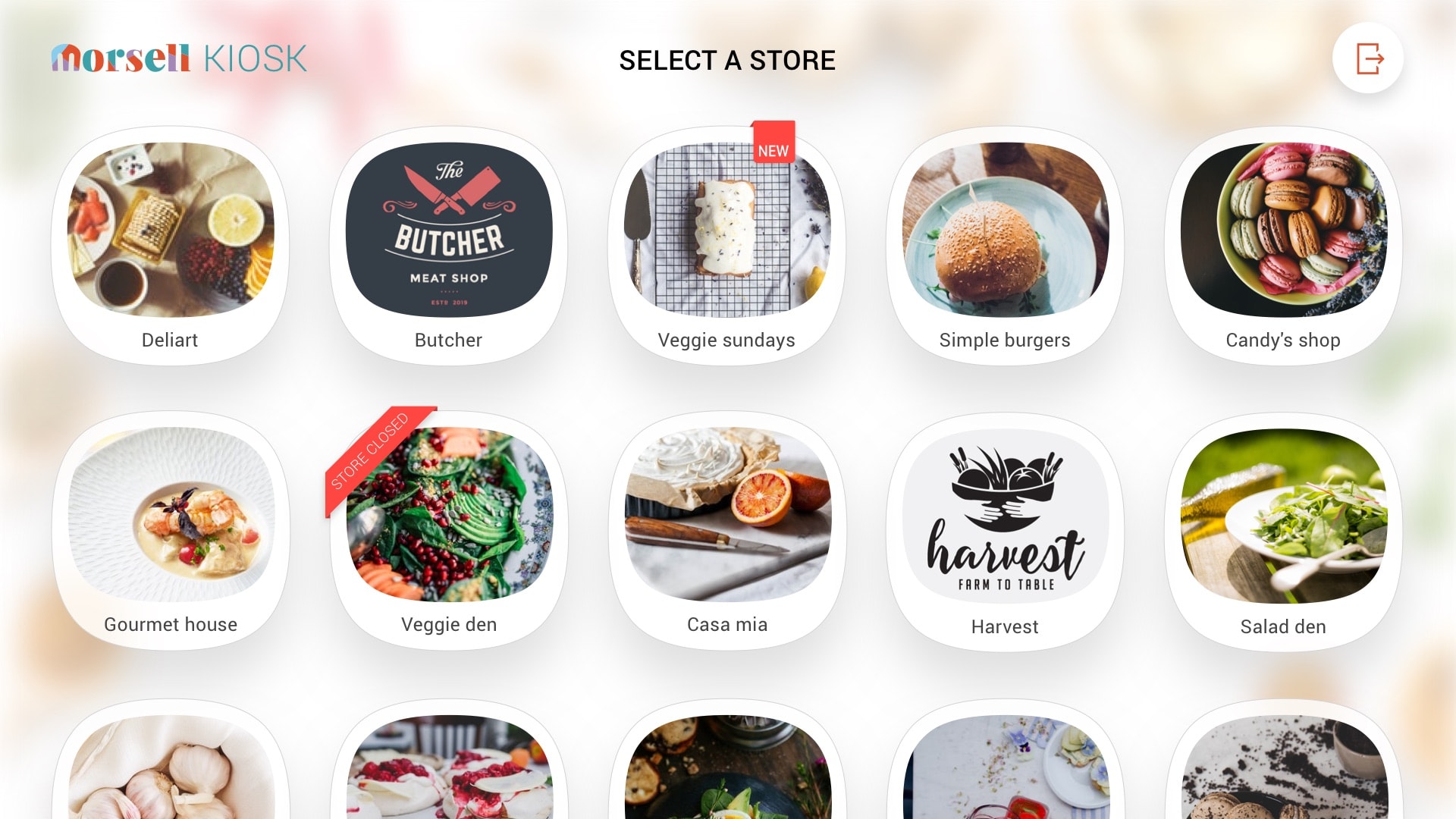
One column was removed, allowing the individual store buttons to have more space between each other avoiding unintended taps. With increased distance, the shadow on each element could grow bigger, bringing each button “out” to the user. A change of the buttons shape and a blurred image background bring enticement to the UI.


Tests are recommended in order to check the hypothesis that background images confuse the user. If this hypothesis is not rejected images opacity needs to decrease and blur needs to increase.


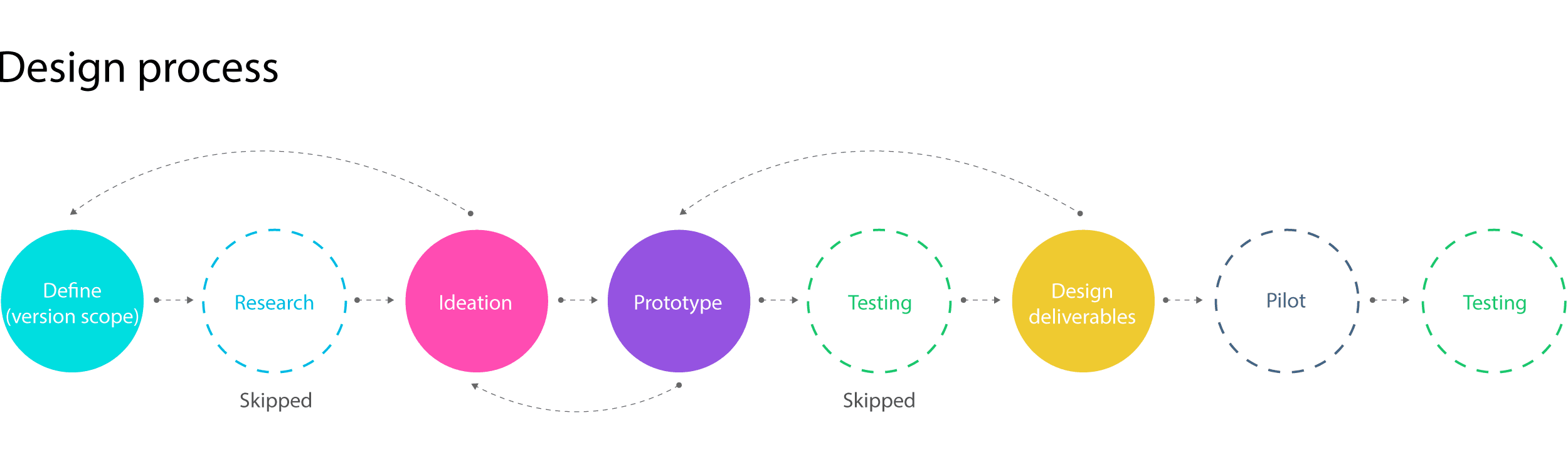
The design process, due to time and budget constraints, skipped some major and important steps.
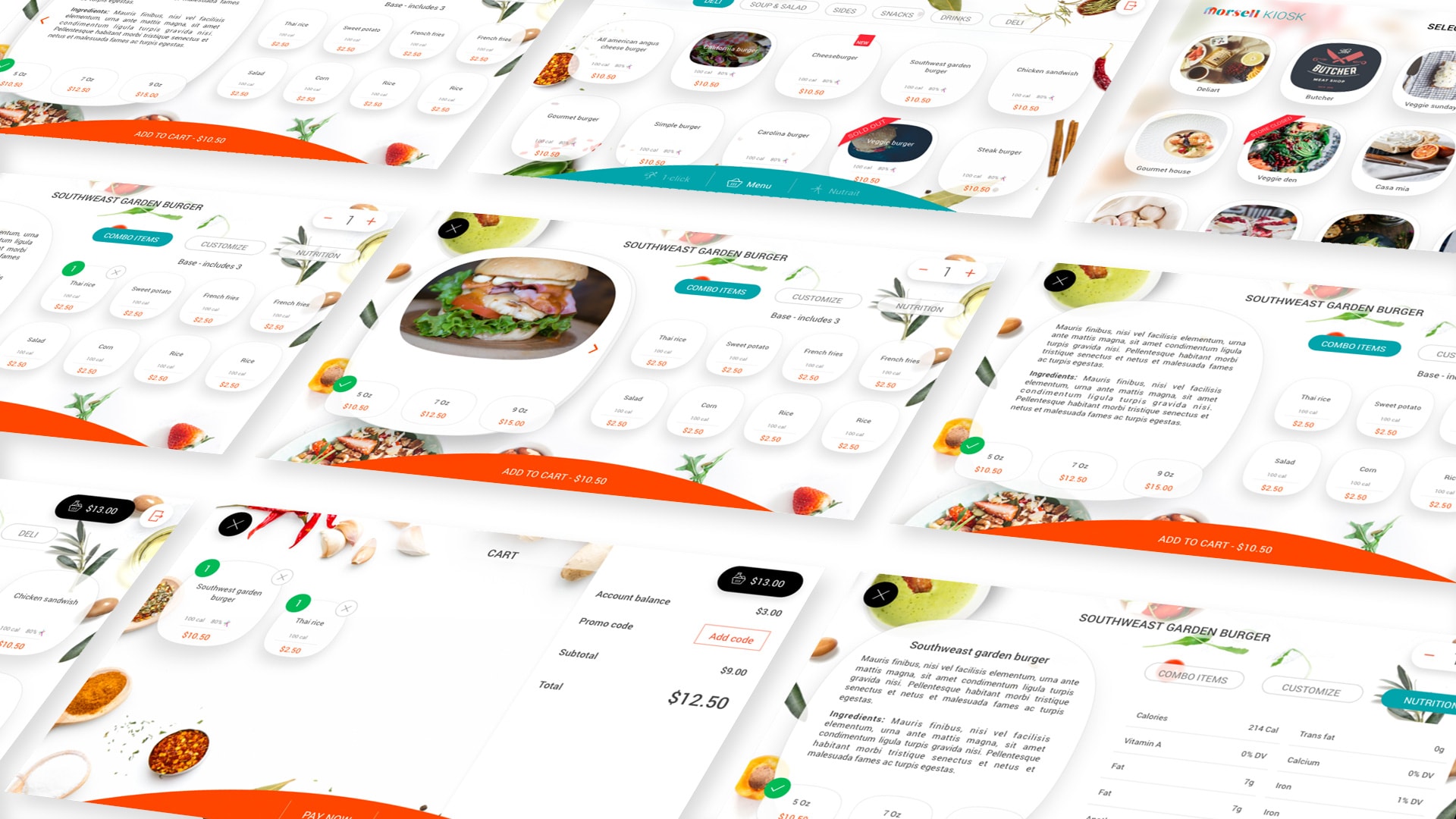
During the prototyping phase, detailed animations were created in after effects to help developers with implementation.
The project is still undergoing and a pilot is being created. The requirement set as an objective, of a highly usable interface could not be tested.