This project comprises a web application that allows medical patient assistants to order food for patients during their hospital stay.
It can work on a desktop computer, but it was designed to be used on an iPad or in an android tablet.
This is Susan,
She leads the patient nutrition department at a major hospital and wants to provide an excellent service to patients during their stay.
Her problems are:
- Not having an up-to-date list of patients and their rooms.
- Centralizing patients requests for meals.
- No way to know what a patient has ordered.
- Keeping an updated list of meals for the patients to choose from.
- Not knowing when a meal is ready to be delivered to the patient.
- Not knowing when a patient empty tray is ready to be retrieved.
- Not knowing what portion of the meal the patient has eaten.

How the problems were solved
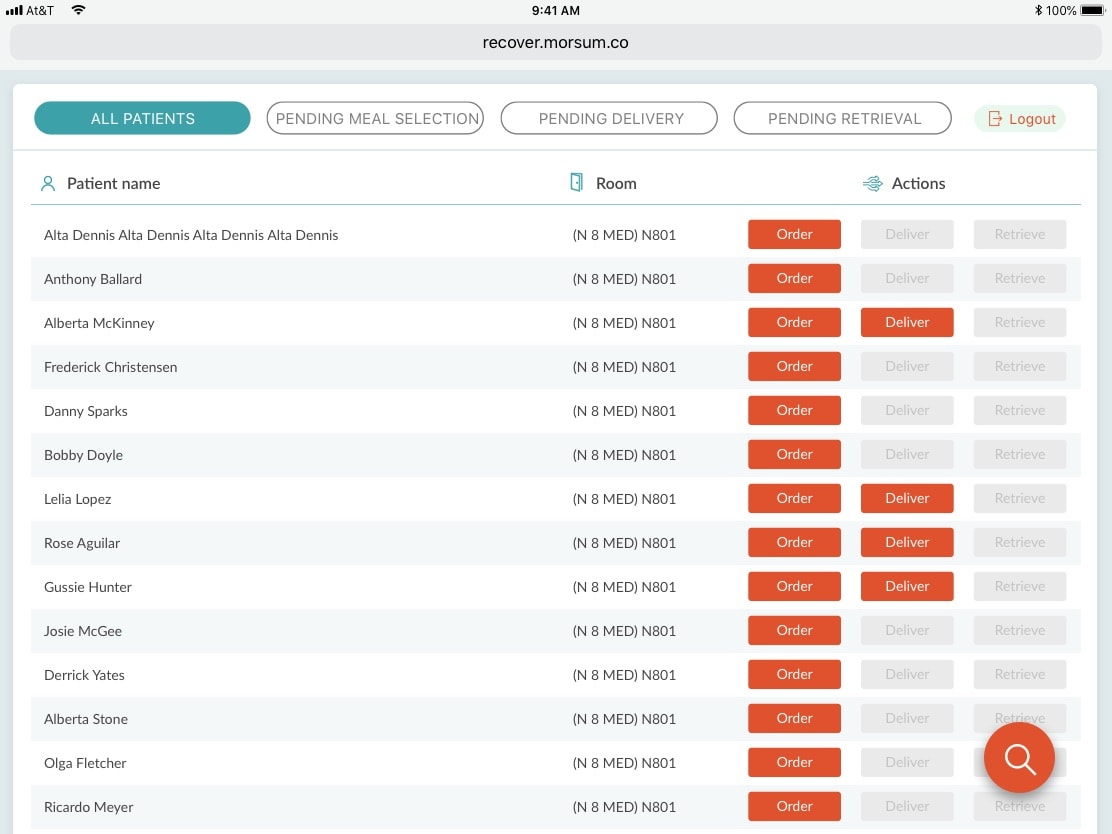
Problems
Not having an up-to-date list of patients and their rooms.
Not knowing when a meal is ready to be delivered to the patient
Not knowing when a patient empty tray is ready to be retrieved
Solutions
After login the app opens with a list of all registered patients and their rooms. It’s also possible to search for a specific patient. If a patient has a meal ready do be delivered, the button “Deliver” becomes active. If a tray is ready for pickup, the button “retrieve” becomes active. All this information is delivered to the back office and the allocated staff will act accordingly.

Problem
No way to know what a patient has ordered.
Solution
Filters were placed on top so that the medical assistant can quickly search for the patients with pending deliveries. After tapping the patient, it’s possible to enter the order and see the items.

Filters were placed on top so that the medical assistant can quickly search for the patients with pending deliveries. After tapping the patient, it’s possible to enter the order and see the items.

Problem
Keeping an updated list of meals for the patients to choose from.
Solution
After tapping the order button, the medical assistant can show or read the list of categories on the left hand side of the user interface to the patient. When selecting each category the products contained are presented. All categories and products are updated on a back office, keeping them always updated. Before, there was a paper list that needed to be printed every day.

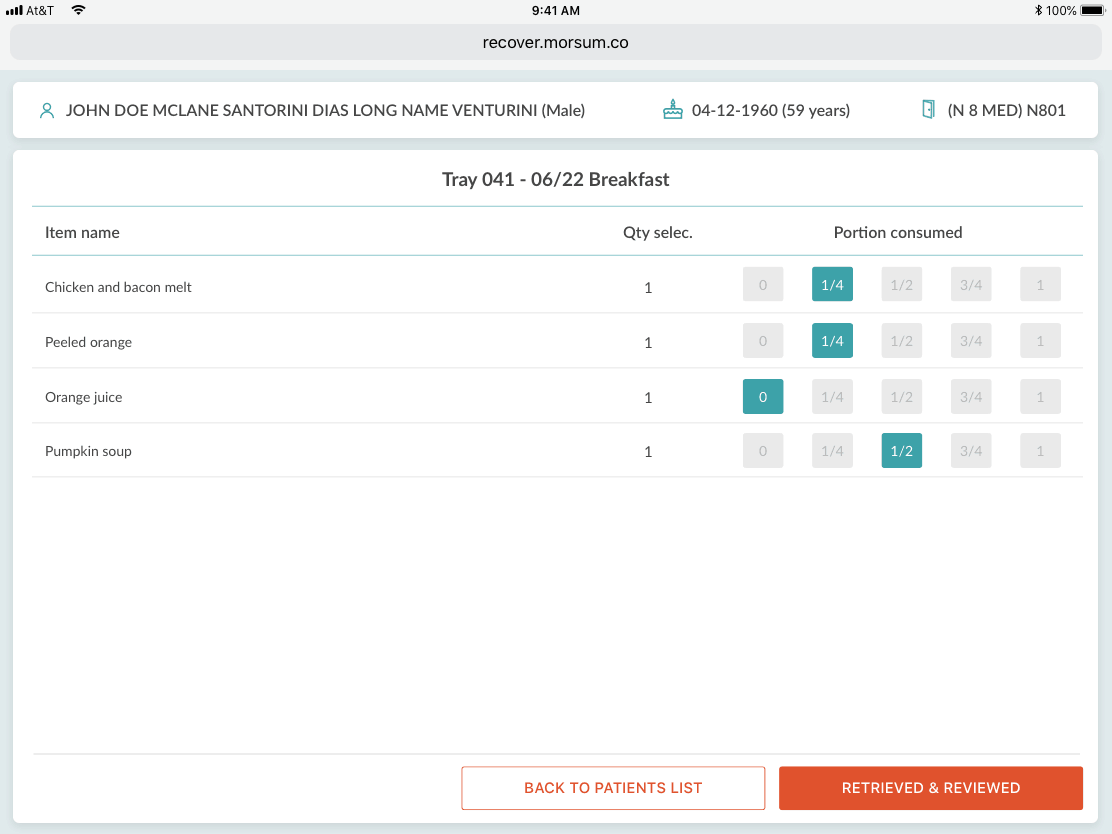
Problem
Not knowing what portion of the meal the patient has eaten.
Solution
When a tray is marked for retrieval, the assistant that retrieves it, has a clear way of marking the portion of food that was consumed.