The company promoting this developers platform as several products that have achieved a maturity level that allows the creation of api’s for other companies em developments teams use.
In this step I scheduled 1 on 1 calls with 5 developers of the company to gather their insights and experience about this type of platform. 4 of the 5 interviewed developers had already used at least one developer platform in the past. They shared their opinions, visions and pain points and from this information I could understand the following:
This was my second time creating a developers platform, so I could also feel empathy based on my personal previous experience.
I also used this type of platform in the past, but got emerged again in this “world” by registering and checking developers.shopify.com; marvelapp.com/developers; developer.android.com and a few others.
The objective for this website was to create a simple, easy to use, code repository and implementation instructions for products api’s.
Developers want a clear and clean website with information and code to help them implement API’s.
As a user on the landing page I should be able to:
As a user, after login I should:
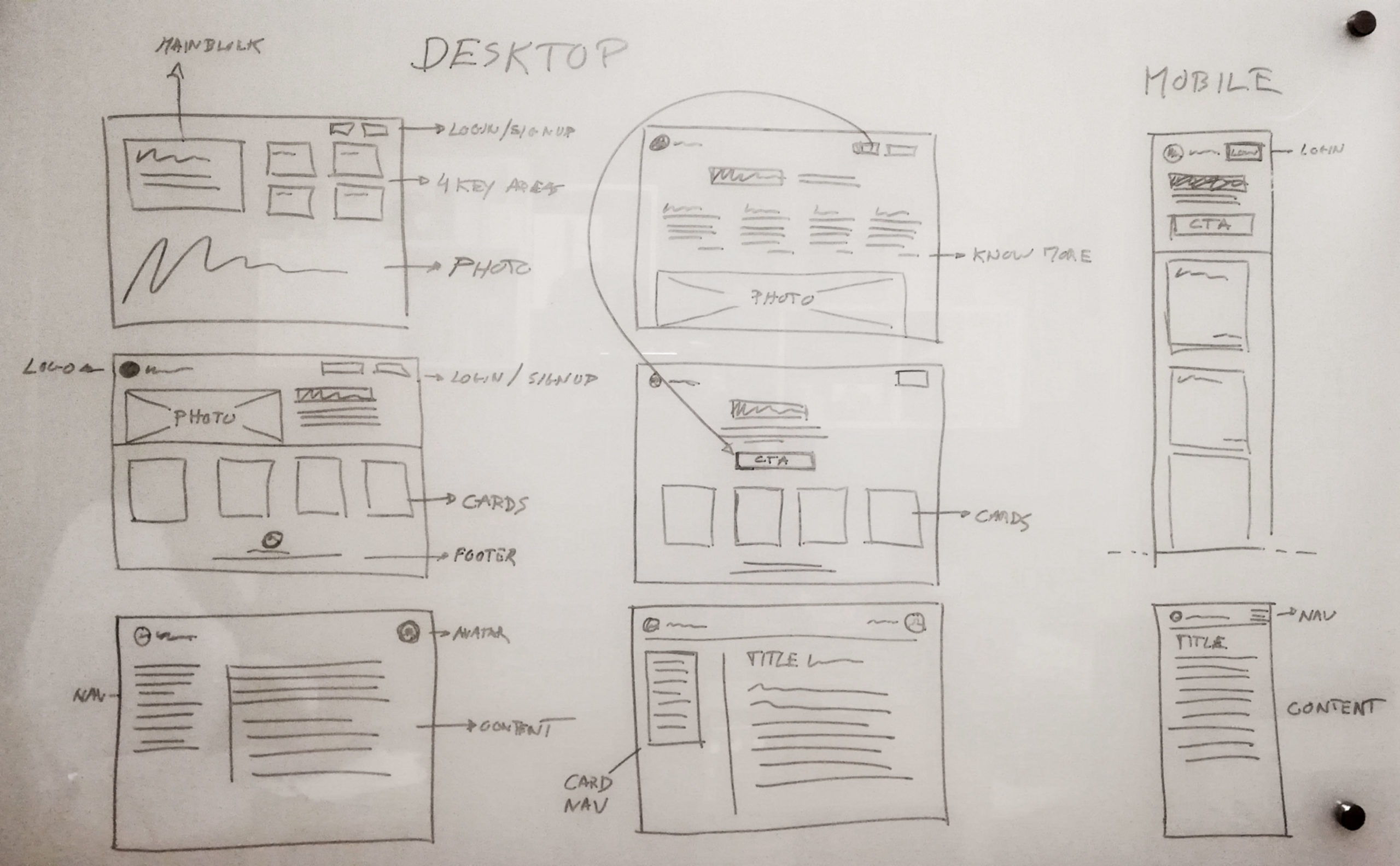
After the definition quick sketches were created to validate some of the ideas.

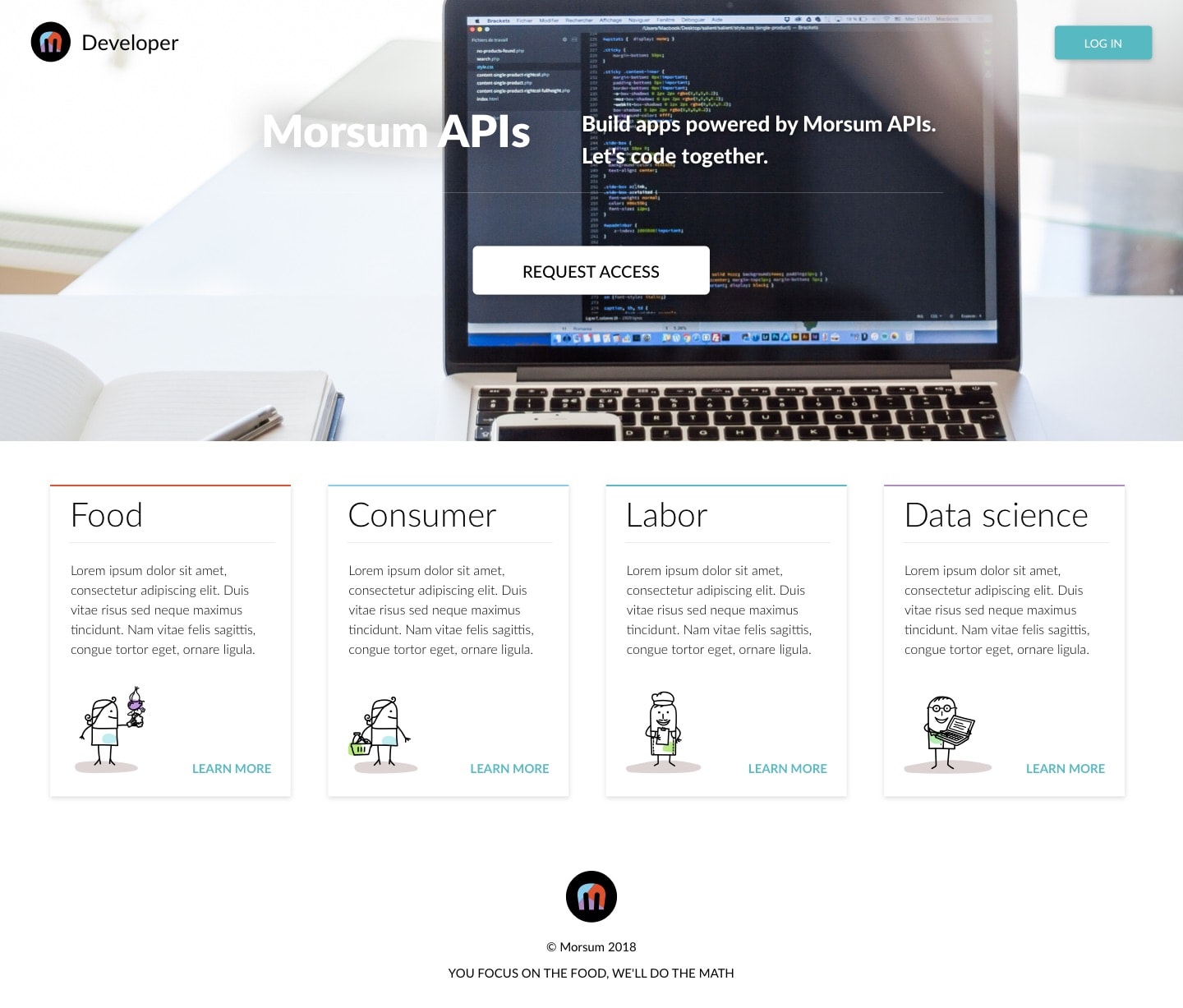
Mockups with UI design and color were also completed. The proposals were presented and the team, that included developers, chose one of the proposals to go to prototype phase.




A CSS and HTML prototype was created based on the Sketch app mockups.
The aim is a qualitative behavioral test related to user interaction with the application’s prototype in the accomplishment of tasks proposed by a test guide. It is intended to evaluate the product in the prototype phase and answer the following questions:
Can the user get into the platform?
Can the user log in to the app?
Can the user understand how navigation works?
The sample is composed of people aged between 20 and 50 years of both sexes.
Participant selection criteria for this study were:
5 users completed the test.
No problems were registered during the tests using the HTML and CSS prototype.
The launch product did not match the prototype. The description of the key areas isn’t presented, and the “LEARN MORE” CTA is also not displayed. The product team had no information to insert and didn’t found it relevant.

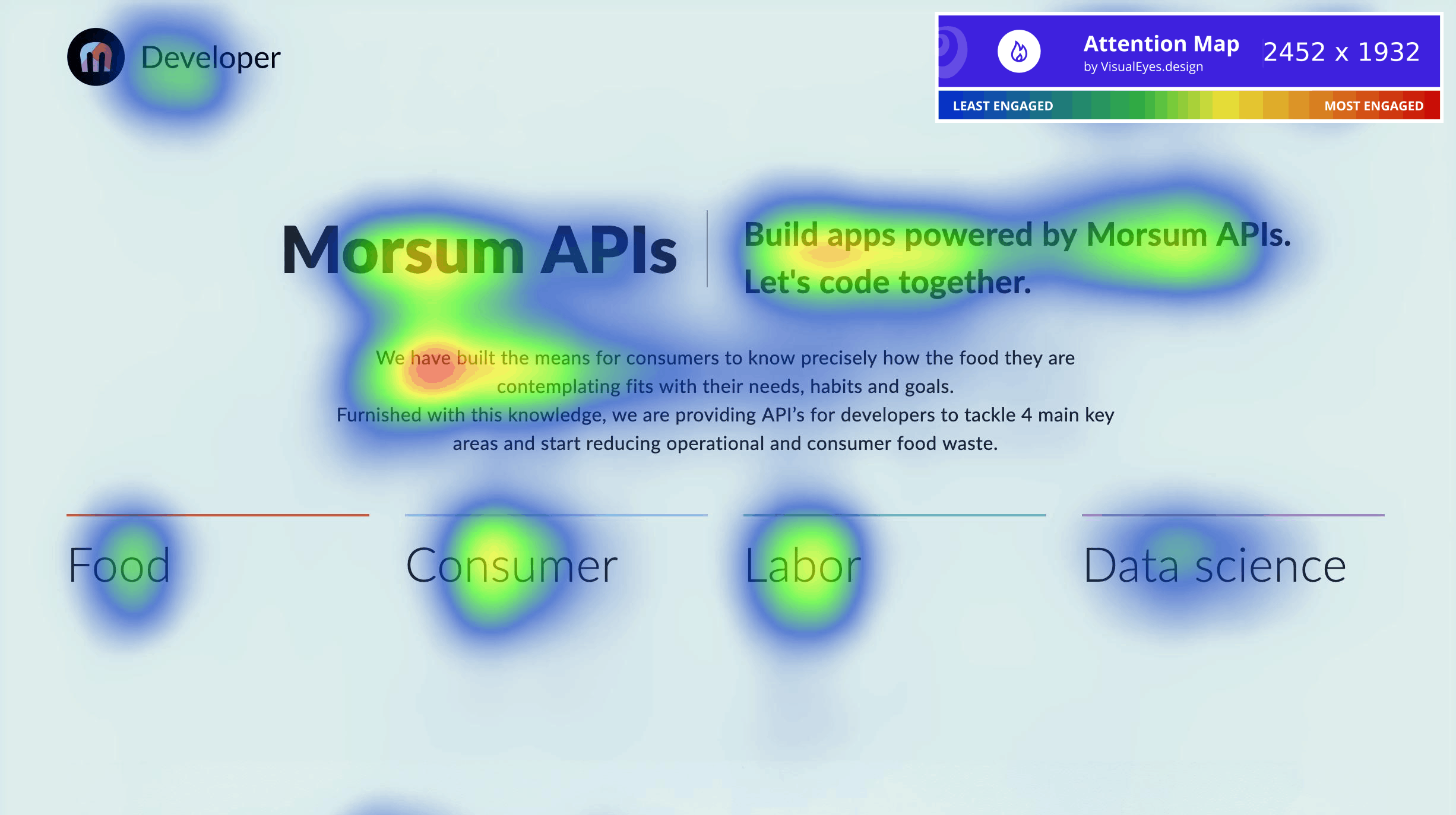
To start, just for curiosity I used a AI tool called VisualEyes – “Our intelligent algorithms predict the user behavioral patterns based on more than 20,000 data from our large scale studies”.
Using this tool I could get a prediction of what a real heatmap could look like, mainly because I’ve personally compared it with real data and it’s quite good!

The attention heatmap calculated with VisualEyes was in fact assigning quite a bit of attention to those key areas elements, so I decided to require a hotjar installation to validade this.

The hotjar click map came to confirm that users are in fact clicking the key areas. The users want to know more about those items and this is a problem that needs to be addressed. These findings were reported to the product team and are waiting for resolution. Other features like the dark mode and code copy are also waiting design and implementation.